- Скорость загрузки сайта
- Понятная и удобная структура сайта
- Адаптивность
- Коммерческие страницы
- Отзывы
- Цены
- Превью товара
- Онлайн-чат
- Поиск
- Сортировка
- Фильтры
- Блоки «А еще...»
- Форма заказа
- Карта
- Контент
На дворе прекрасная эра – эра потребления. Мы покупаем каждый день и все чаще делаем покупки в интернете. От воды до бытовой техники, от еды до недвижимости, от кухонной утвари до автомобилей – в сети доступно все. Количество предложений, которые преследуют нас повсюду, каждую минуту жизни, зашкаливает. Но чем больше предложений, тем мы, пользователи, требовательнее к сервису. Вспомните, как, заходя в кафе или ресторан, вы оцениваете все: достаточно ли приветлив официант, какое меню, красив ли интерьер. И если что-то не так, то уходите. Или, разок отведав местной кухни, не рекомендуете это заведение никому.
С сайтами все точно так же, как и в жизни. Поэтому самый распространенный вопрос заказчиков СПРАВА: «Как повысить конверсию сайта и продажи?»
Когда вы задумываетесь над созданием сайта для бизнеса, вам стоит включить самого строгого критика, постоянно ставить себя на место пользователя. Только тогда получится создать на сайте такую атмосферу, когда без покупки уйти нереально. Период, когда можно было разместить фото товара, минимальное описание и телефон, остался в прошлом.
В нашей работе мы стремимся к тому, чтобы каждая страница сайта, которую посещает пользователь, выглядела как отдельный landing page. Что это значит:
- качественный контент, который на 100 % отвечает запросу пользователя;
- удобная навигация;
- ненавязчивое подталкивание к совершению конверсии.
Ниже рассмотрим перечень блоков, которые безоговорочно должны быть на страницах вашего сайта. Это не рекомендации, не нововведения. Это то, что уже сейчас стало основой продающей площадки. Хотите превратить свой сайт в конверсионный? Читайте статью до конца.
Что такое конверсия, и почему ее рост – радость для бизнеса?
Для начала давайте разберемся, что такое конверсия. Каждый бизнесмен, который заинтересован в успехе своего проекта, должен понимать, какое количество пользователей ежедневно посещает его сайт.
Если на веб-ресурс зашли 100 человек. 10 из них осуществили действие (позвонили, отправили форму, написали в чат, подписались на рассылку), значит конверсия вашего сайта – 10 %.
Просто? И даже очень!
НО важно помнить, что звонки, обращения и подписки не всегда конвертируются в реальные заказы – это уже вопрос по работе отдела продаж. Итак, как же увеличить конверсию сайта? Для ответа на этот вопрос я подготовила целый чек-лист.
Чек-лист проверки сайта для увеличения его конверсии
Итак, как же увеличить конверсию сайта? Для ответа на этот вопрос мы подготовили чек-лист.
-
Скорость загрузки сайта
«Неужели с таких азов?» – спросите вы. Именно так! Для того, чтобы оценить ваш сайт, на него нужно для начала попасть. Значения, на которые стоит обращать внимание:
- First byte – значение, показывающее время задержки в передаче данных между браузером и сервером. Именно это значение является показателем скорости генерации контента. Рекомендуемое значение – не больше 1 секунды.
- Start render – время начала прорисовки страницы, за которое пользователь начинает видеть первые элементы на сайте. Рекомендуемое значение – не больше 2 секунд.
-
Понятная и удобная структура сайта
Итак, на сайт мы попали, и он быстро загрузился. Чтобы пользователь остался на нем, ему должно быть удобно. Возможно, вы на самом деле редкий пользователь, которому нравится проходить на сайтах целые квесты, чтобы найти и открыть меню. Но на самом деле так делать нельзя. Все основные элементы сайта должны располагаться на привычных для пользователя местах:
- Логотип компании – слева, вверху на всех страницах, кроме главной, он активен и ведет на главную.
- Контакты – справа вверху.
- Номера телефонов активны, особенно для мобильной версии.
- Header, footer и главное меню – одинаковые для всех страниц сайта.
-
Адаптивность
Доля трафика с мобильных устройств составляет на текущий день 50 % от общего количества трафика, если не все 70 %. Если у вас все еще не адаптивный сайт, то мы настоятельно рекомендуем менять ситуацию.
Доля трафика с мобильных устройств составляет на текущий день 50 % от общего количества трафика, если не все 70 %. Если у вас все еще не адаптивный сайт, то мы настоятельно рекомендуем менять ситуацию.
- Необходимо сохранить все html-теги H1-H6.
- Адаптивная версия должна представлять весь контент, который есть на версии ПК, не обрезая функционал, тексты, другие элементы сайта.
- Не стоит использовать способы скрытия текста вроде кнопок «Подробнее» и т. п., если этого нет в версии ПК.
- Не меняйте порядок вывода SEO-контента на версии адаптивной, то есть Н1 должен быть над товарами, тексты – после в категориях.
- Адаптив – это версия сайта на этом же домене, никаких мобильных субдоменов или подпапок.
- Не дублируйте в коде один и тот же контент для версий ПК и мобайл. Проще говоря, в коде не должно быть по два меню, по два текстовых блока, по два товарных блока и т. п.
-
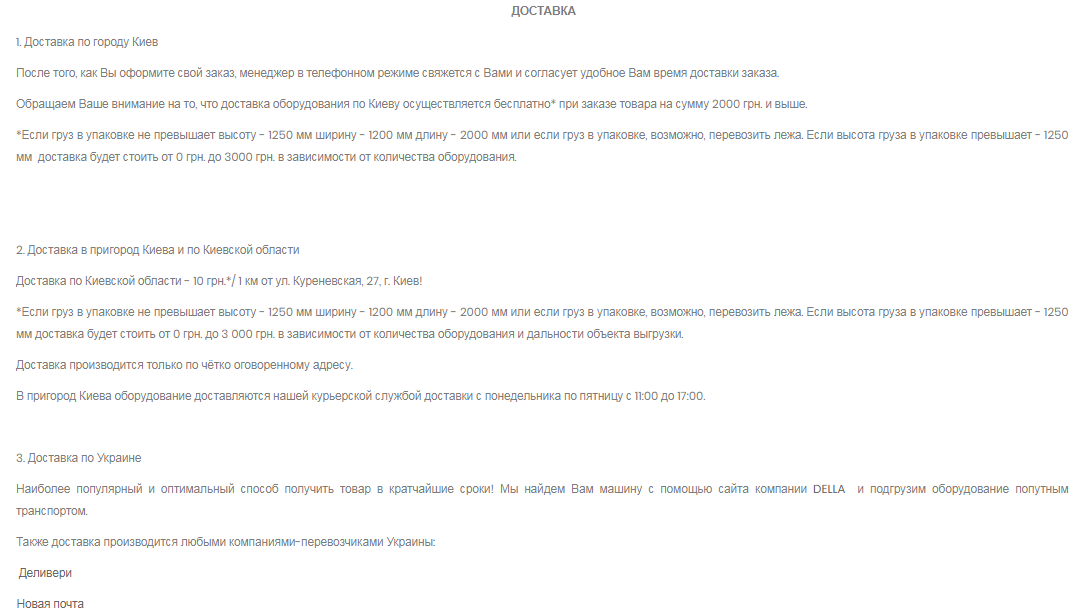
Страница оплаты и доставки, а также сервиса, гарантии и условий возврата
Капитанские истины, на которые многие владельцы сайтов упорно не обращают внимания. Покупая в интернете, пользователь не видит лица продавца и его вызывающих доверия глаз, поэтому доверять он вам будет по другим причинам. И эти страницы – как раз такая причина. Постарайтесь дать всю информацию, изложите ее ясно и четко:
- На странице оплаты должны быть расписаны все возможные способы: наличный, безналичный расчет, оплата курьеру при доставке.
- На странице доставки должны быть указаны все возможные пункты выдачи, оговорена услуга доставки курьером (если есть), и расписана подробная информация о сроках доставки и ее стоимости. И форма обратной связи – пусть пользователь задаст свой вопрос, если он у него есть, а не уйдет искать ответ на другом сайте.
- Опишите свой сервис – платный он или бесплатный, на каких условиях можно пользоваться, и в какие сроки.
- Гарантия – есть ли она, сколько действует, в каких случаях.
- Условия возврата – расскажите подробно, на каких основаниях пользователь может вернуть товар, добавьте выдержки из общепринятых документов.
-
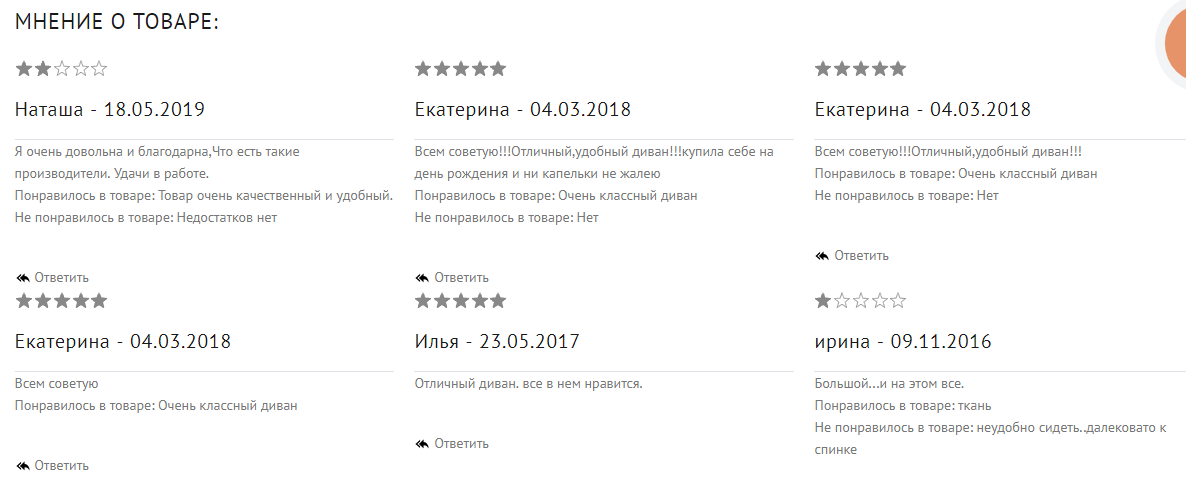
Отзывы. Отзывы. Еще раз отзывы
«Ой, да начнут там конкуренты писать», – слышим мы часто. Эту проблему легко решает модерация отзывов перед их публикацией на сайте, но отзывы должны быть:
- не только о компании, но и о конкретном товаре/услуге;
- с возможностью оценки звездами;
- на сайте должна быть отдельная страница с отзывами, блок с отзывами должен выводиться на всех страницах, а также на конечной странице товара.
-
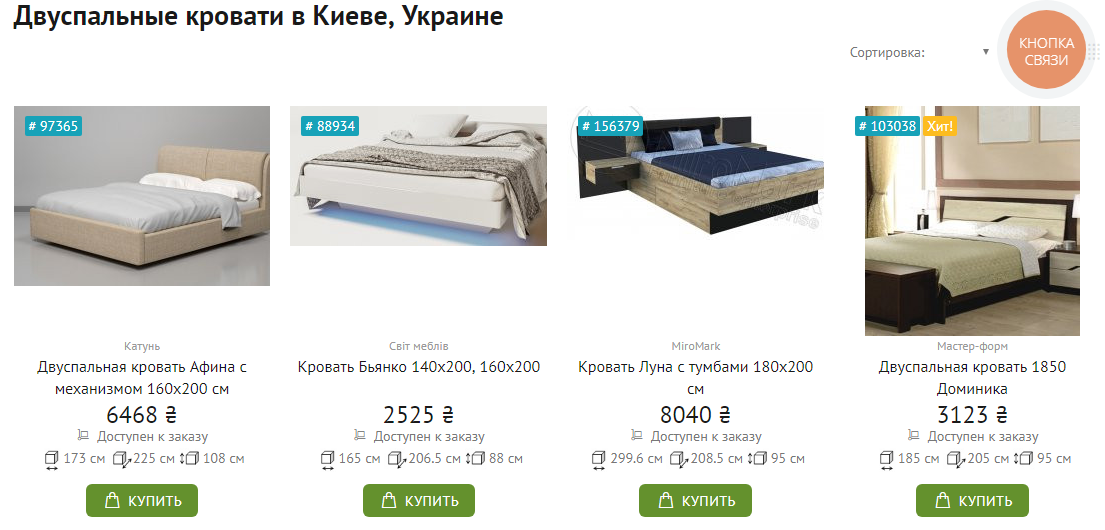
Цены
Да, и в 21 веке мы все еще говорим о важности добавления цен на сайт, потому что все еще сталкиваемся с тем, что этого не делают. У вас стоимость привязана к курсу доллара/евро? Тогда предусмотрите модуль, который будет конвертировать цену в необходимую валюту, исходя из курса. У вас часто меняются цены и каждый раз корректировать каждый товар долго? Предусмотрите импорт через файл.
Удобно должно быть не вам, а вашему клиенту, потому что именно он увеличивает вашу прибыль:
- Цена должна быть на сайте заметной (крупнее основного текста, выделена цветом).
- На акционных товарах должна быть указана и старая, и новая цена – причем как в превью товара, так и на конечной странице.
- Если цену вы все-таки не указываете, то расскажите пользователю, почему. Например: «товар снят с производства», «товара нет в наличии» и рекомендация уточнять цену у менеджера.
-
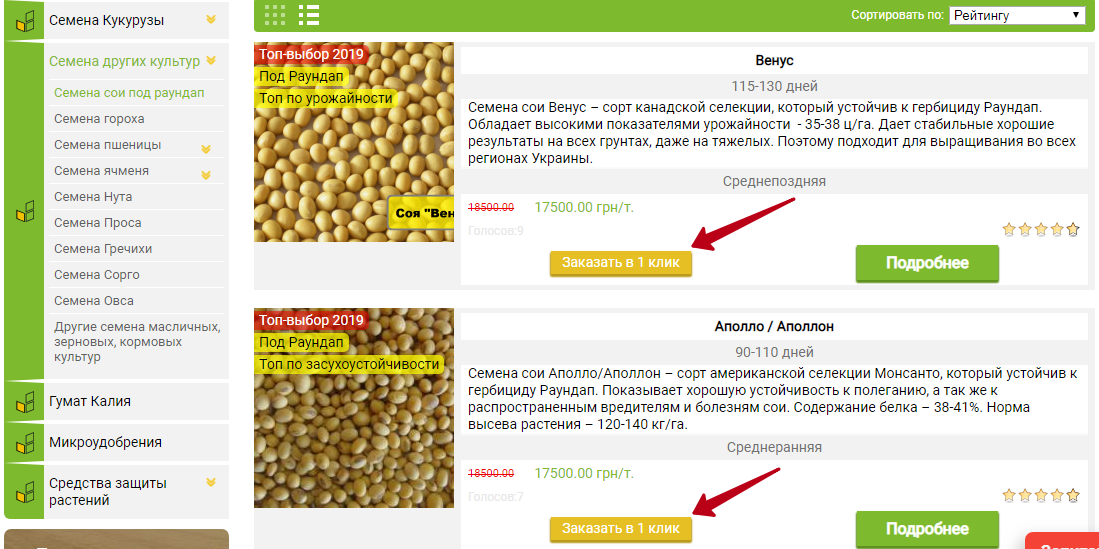
Возможность купить или заказать из превью товара
В превью товара работают: фото, название, цена (акционная и актуальная), кнопка действия. В интернет-магазинах зачастую, чтобы добавить товар в корзину, надо или зарегистрироваться на сайте, или заполнить какие-то формы. Но очень часто пользователь заходит на сайт с желанием купить один товар. Хорошо бы предусмотреть для этого кнопку «Купить в 1 клик», где все, что нужно пользователю – оставить номер телефона. Конверсия вырастет, гарантируем.
-
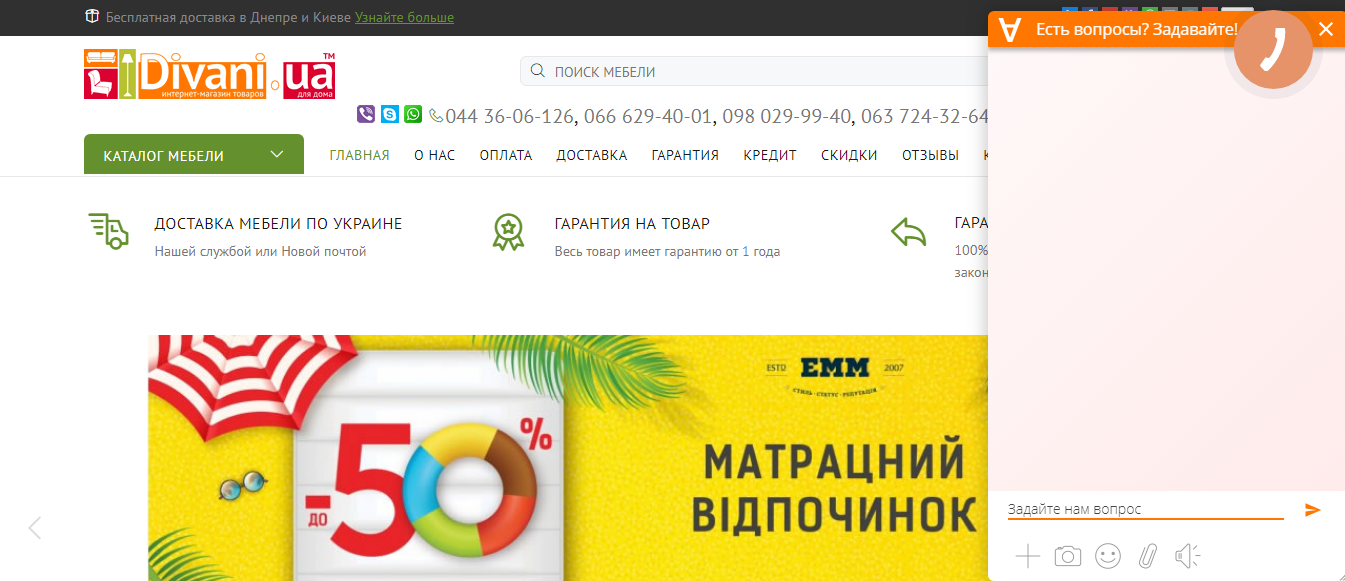
Онлайн-чат, где менеджеры действительно online
Пользователь зашел на сайт в поиске товара, у него возникли вопросы, звонить он не хочет, отправлять заказ тоже (ведь все еще сомневается в чем-то) – пользователь вышел с сайта, если у вас нет онлайн-чата.
А если он может оперативно получить ответы на вопросы, то ему это понравится, и вполне вероятно, заказ будет ваш.
-
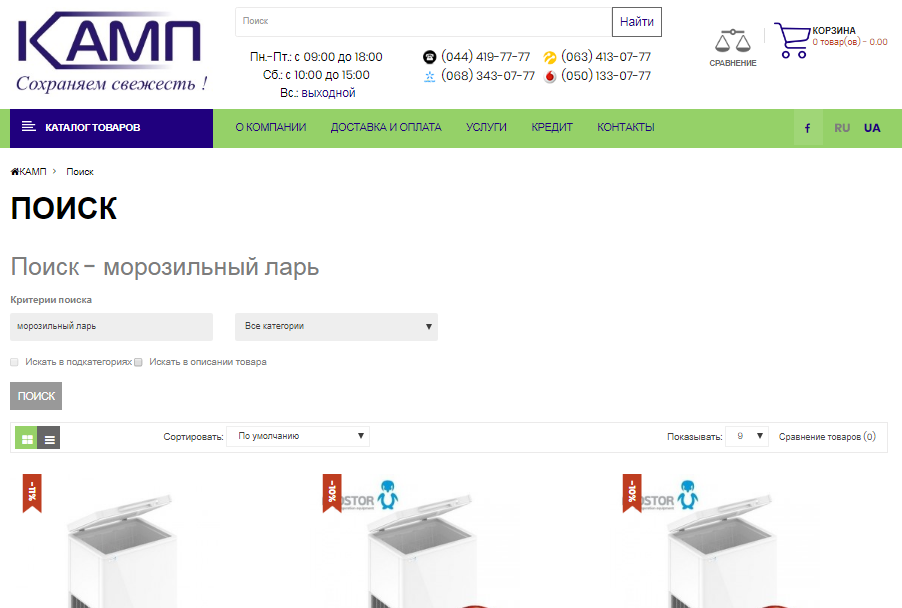
Поиск
Если у вас не 3 товара, то вам стоит предусмотреть поиск. Что важно знать о нем:
- Строку поиска товара расположите в хедере.
- Должна быть возможность отфильтровать результаты поиска (по цене, по алфавиту, по популярности).
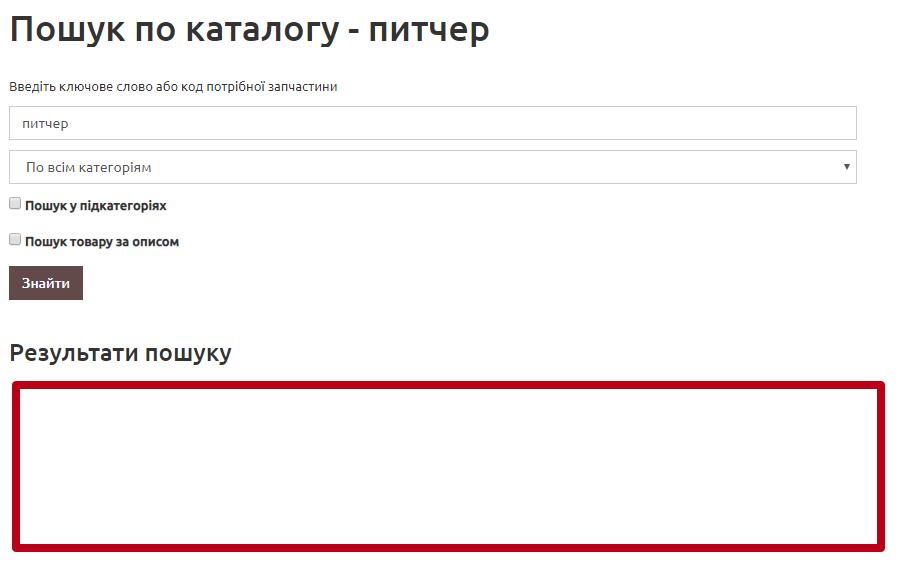
- Если по запросу не были найдены соответствия, не выдавайте пользователю страницу с одной строкой текста. Предложите ему что-то еще, например: «По вашему запросу мы ничего не нашли, но можем предложить вам другие похожие товары» и ниже – каталог товаров.
Пример того, как делать не стоит – результат поиска пустой.
-
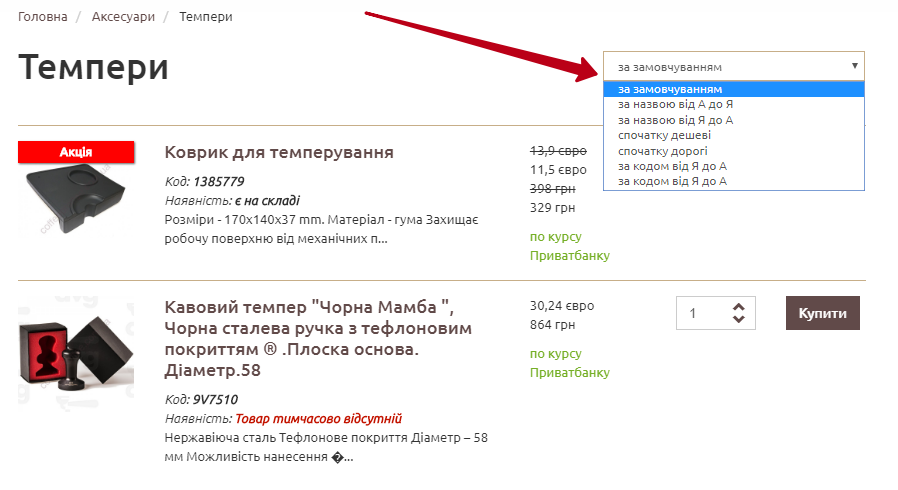
Сортировка
- По возрастанию цены,
- по убыванию цены,
- по алфавиту,
- по популярности.
Небольшой лайфхак: пусть по умолчанию все товары выдаются на страницах категорий по принципу «от меньшей цены к большей». Товары одной и той же категории могут иметь большую разницу в цене – не смущайте пользователя слишком высокой. Покажите, что у вас широкий ассортимент.
-
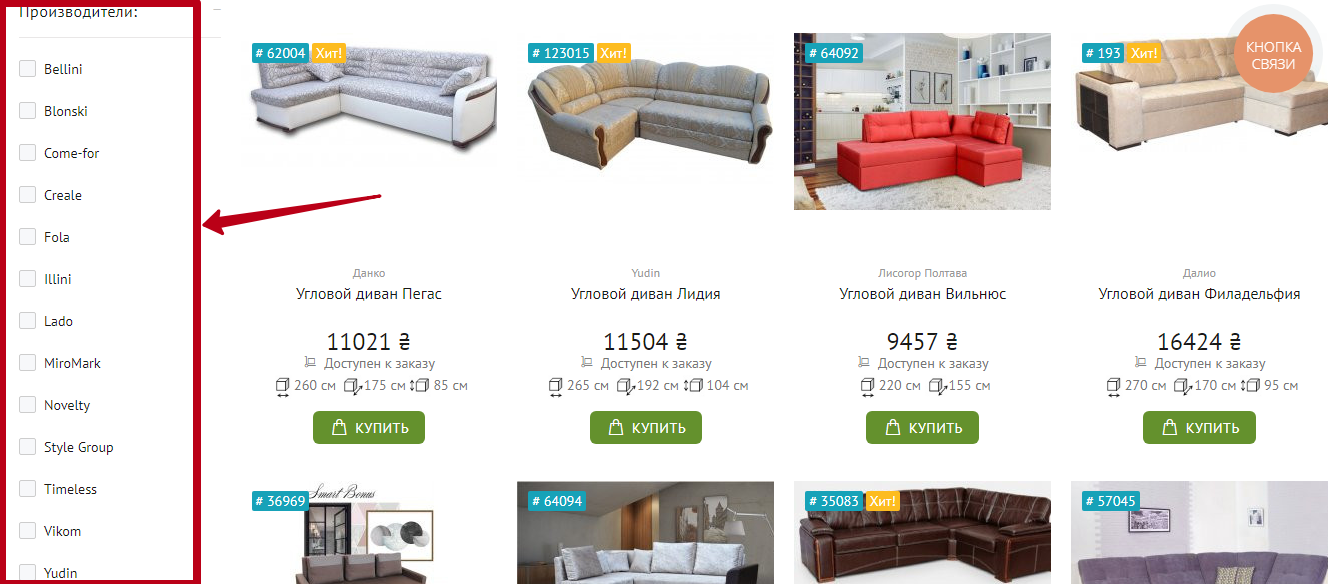
Фильтры
На сайте должна быть возможность отфильтровать товары по цене, производителю, основным характеристикам. А чтобы это было максимально удобным:
- выстройте все значения фильтров в алфавитном порядке;
- если это цифры, то пусть они идут по возрастанию;
- после выбора значения фильтров пусть товары сортируются автоматически, без необходимости нажатия на дополнительную кнопку;
- добавьте возможность свернуть какие-то фильтры – это мелочь, но она делает ваш сайт удобным.
-
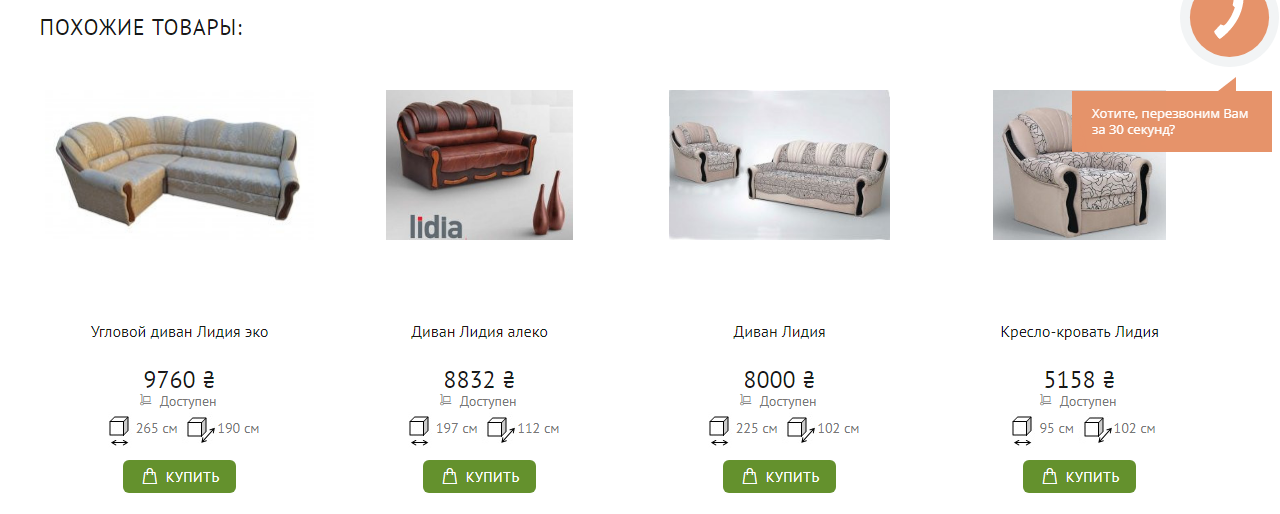
Блоки «Похожие товары», «С этим товаром покупают», «Недавно просмотренные»:
- Пусть эти блоки содержатся на всех конечных страницах товаров, а блок «Недавно просмотренные» можно вывести и на страницы категорий.
- Блок «Похожие товары» может содержать в себе товары той же категории с определенным диапазоном цен.
- Блок «С этим товаром покупают» – это возможность подтолкнуть пользователя купить больше одного товара, тщательно продумайте, какие товары в него выводить.
- Блок «Недавно просмотренные» должен отображать те товары, которые пользователь уже смотрел, возможно, он снова захочет к ним вернуться.
-
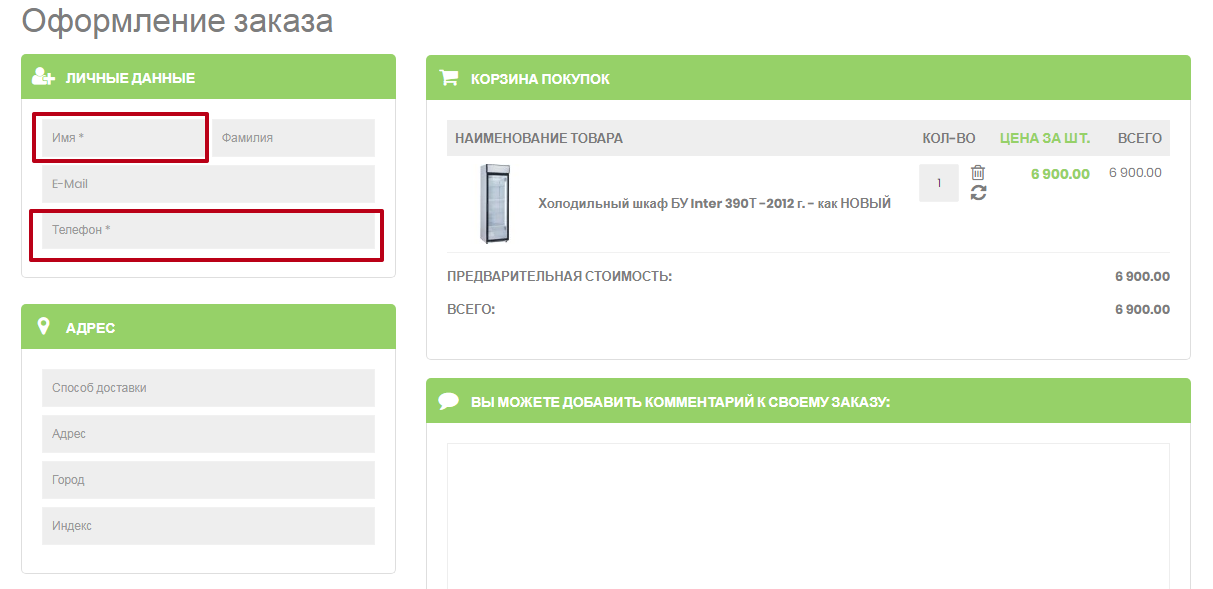
Минимум полей для заполнения
Специалисты СПРАВА знают по опыту: вам гораздо удобнее работать, когда пользователь оставил вам все свои контактные данные: от имени до номера телефона трех ближайших родственников на случай, если они не ответят. Но мы говорим о повышении конверсии, а значит должны быть клиентоориентированными.
- Оставьте только самые важные поля: имя, телефон, возможно, email и поле, где пользователь может оставить дополнительное сообщение.
- Допускается 2 варианта: краткая и расширенная форма, но оставьте пользователю выбор.
- Если есть дополнительные для заполнения поля – объясните пользователю, зачем вам эта информация. Например, «Если вы укажете свой адрес сразу, то это значительно ускорит время доставки».
- Если все же полей для заполнения много, то объедините их в группы и дайте заголовки каждой группе.
- Если какие-то поля обязательные для заполнения – добавьте подсказку, что они должны быть заполнены.
- После нажатия на кнопку «Отправить» не стоит отправлять письмо по почте с благодарностью, но точно стоит оповестить пользователя сообщением «Спасибо за ваш заказ/обращение. Наш менеджер свяжется с вами в течение N часов/минут».
* Обязательных поля – два, все поля сгруппированы, и у каждой группы есть заголовок
-
Карта
Разместите сквозной блок с картой на всех страницах сайта, не заставляйте пользователя искать по сайту, где же находится ваш офис. Нет офиса? Разместите карту с геометками пунктов выдачи.
-
Разнообразный контент
Просто текста уже давно недостаточно:
- Качественный фото- и видеоконтент завлекает пользователя и заставляет его заказать именно у вас.
- Блок с преимуществами расскажет, в чем вы лучше конкурентов.
- Блок с этапами оформления заказа исключит множество вопросов.
8 дополнительных советов по повышению конверсии:
Ниже – важный список, не связанный напрямую с usability, но он поможет вам достичь более высокой конверсии.
- Анализируйте рынок и конкурентность цен.
- Создавайте уникальное предложение.
- Постоянно мониторьте список самых популярных страниц сайта и проверяйте, достаточно ли на них грамотного контента.
- Работайте над репутацией – речь не только об отзывах на сайте, но и на независимых площадках. И помните, что негатив не нужно удалять, с ним нужно работать.
- Установите call tracking – отслеживайте количество звонков, сколько из них превращается в заказы, сколько остается без ответа.
- Работайте с отделом продаж – заказ на сайте еще не означает реальную покупку. Это лишь говорит о том, что человек готов к ней, теперь дело за вашими сотрудниками.
- Продумывайте систему лояльности для ваших постоянных клиентов.
- Есть остатки товаров? Самое время разработать акционное предложение под них!
Вам кажется, что все это вы уже где-то слышали? Но то, что с одной стороны кажется мелочью, может значительно повлиять на конверсию вашего сайта и принести больше прибыли. Сайт – это не просто место для размещения информации, это прямой проводник между вами и вашими покупателями. Стремясь постоянно его улучшить, вы улучшаете ваши взаимоотношения с клиентами, а значит работаете над ростом вашего бизнеса. Всем продаж!