- Швидкість завантаження сайту
- Зрозуміла і зручна структура сайту
- Адаптивність
- Комерційні сторінки
- Відгуки
- Ціни
- Прев’ю товару
- Онлайн-чат
- Пошук
- Сортування
- Фільтри
- Блоки «А ще...»
- Форма замовлення
- Карта
- Контент
Надворі чудова ера – ера споживання. Ми купуємо щодня і все частіше робимо покупки в Інтернеті. Від питної води до побутової техніки, від їжі до нерухомості, від кухонного начиння до автомобілів – у Мережі є все. Кількість пропозицій, які переслідують нас усюди, кожну хвилину життя, зашкалює. Але чим більше пропозицій, тим ми, користувачі, стаємо більш вимогливими до сервісу. Згадайте, як, заходячи до кафе або ресторану, ви оцінюєте все: чи достатньо привітний офіціант, яке меню, чи красивий інтер'єр. І якщо щось не так, то йдете. Або раз скуштувавши їхні страви, нікому не рекомендуєте цей заклад.
З сайтами все точно так само, як і в житті. Тому найпоширеніше запитання замовників СПРАВА: «Як підвищити конверсію сайту та продажів?».
Коли ви замислюєтеся над створенням сайту для бізнесу, вам варто «включити» найсуворішого критика, постійно ставити себе на місце користувача. Тільки тоді вийде створити на сайті таку атмосферу, коли без покупки піти нереально. Час, коли можна було розмістити фото товару, мінімальний опис і номер телефона, залишився в минулому.
У нашій роботі ми прагнемо, щоб кожна сторінка сайту, яку відвідує користувач, виглядала як окремий landing page. Це означає:
- якісний контент, який на 100% відповідає запиту користувача;
- зручна навігація;
- ненав'язливе підштовхування до вчинення конверсії.
Нижче розглянемо перелік блоків, які беззастережно повинні бути на сторінках вашого сайту. Це не рекомендації і не нововведення. Це те, що вже стало основою торговельного майданчика. Хочете зробити свій сайт конверсійним? Читайте статтю до кінця.
ЩО ТАКЕ КОНВЕРСІЯ, І ЧОМУ ЇЇ ЗРОСТАННЯ – РАДІСТЬ ДЛЯ БІЗНЕСУ?
Для початку давайте розберемося, що таке конверсія. Кожен бізнесмен, який зацікавлений в успіху свого проєкту, повинен розуміти, яка кількість користувачів щодня відвідує його сайт.
Якщо на вебресурс зайшли 100 осіб, і 10 із них здійснили дію (зателефонували, надіслали форму, написали в чат, підписалися на розсилку), значить, конверсія вашого сайту – 10%.
Просто? І навіть дуже!
АЛЕ важливо пам'ятати, що дзвінки, звернення та передплати не завжди конвертуються в реальні замовлення – це вже питання до відділу продажів.
ЧЕК-ЛИСТ ПЕРЕВІРКИ САЙТУ ДЛЯ ЗБІЛЬШЕННЯ ЙОГО КОНВЕРСІЇ
Отже, як же збільшити конверсію сайту? Для відповіді на це запитання ми підготували чек-лист.
-
Швидкість завантаження сайту
«Невже з таких азів?» – запитаєте ви. Саме так! Для того щоб оцінити ваш сайт, на нього потрібно для початку потрапити. Значення, на які варто звертати увагу:
- First byte – значення, що показує час затримки в передачі даних між браузером і сервером. Саме воно є показником швидкості генерації контенту. Рекомендоване значення – не більше 1 секунди.
- Start render – час початку промальовування сторінки, за який користувач починає бачити перші елементи на сайті. Рекомендоване значення – не більше 2 секунд.
-
Зрозуміла і зручна структура сайту
Отже, на сайт ми потрапили, і він швидко завантажився. Щоб користувач залишився на ньому, йому повинно бути зручно. Можливо, ви насправді рідкісний користувач, якому подобається проходити на сайтах цілі квести, щоб знайти і відкрити меню. Але насправді так робити не можна. Всі основні елементи сайту повинні розташовуватися на звичних для користувача місцях:
- логотип компанії – ліворуч зверху на всіх сторінках, окрім головної, він активний і веде на головну;
- контакти – праворуч угорі;
- номери телефонів активні, особливо для мобільної версії;
- header, footer і головне меню однакові для всіх сторінок сайту.
-
Адаптивність
Частка трафіку з мобільних пристроїв становить на сьогодні 50%, якщо не всі 70%, від загальної кількості трафіку. Якщо у вас усе ще не адаптивний сайт, то ми настійно рекомендуємо змінювати ситуацію.
- Необхідно зберегти всі html-теги H1-H6.
- Адаптивна версія повинна представляти весь контент, який є на версії ПК, не обрізаючи функціонал, тексти, інші елементи сайту.
- Не варто використовувати способи приховування тексту на зразок кнопок «Детальніше» та ін., якщо цього немає у версії ПК.
- Не змінюйте порядок виведення SEO-контенту на адаптованій версії, тобто Н1 повинен бути над товарами, тексти – після, в категоріях.
- Адаптив – це версія сайту на цьому ж домені, жодних мобільних субдоменів або підпапок.
- Не дублюйте в коді один і той самий контент для версій ПК і мобайл. Простіше кажучи, в коді не повинно бути по два меню, два текстових блоки, два товарних блоки і т. п.
-
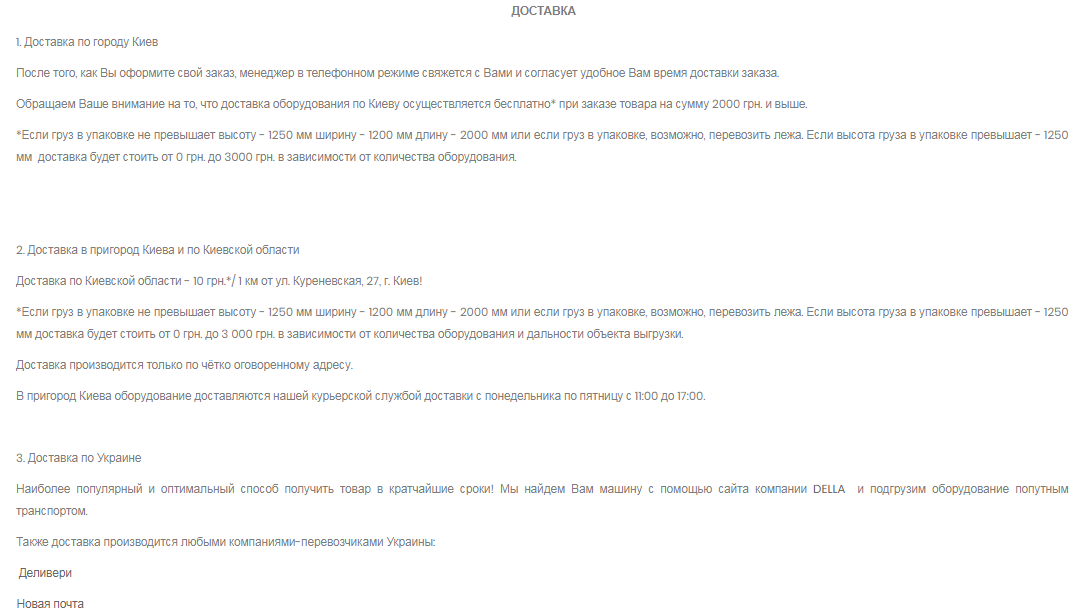
Сторінка оплати і доставки, а також сервісу, гарантії і умов повернення
Капітанські істини, на які багато власників сайтів вперто відмовляються звертати увагу. Купуючи в Інтернеті, користувач не бачить особи продавця і його очей, що викликають довіру, тому довіряти він вам буде з інших причин. І ці сторінки – якраз така причина. Дайте всю інформацію, викладіть її ясно і чітко:
- На сторінці оплати повинні бути розписані всі можливі способи: готівковий, безготівковий розрахунок, оплата кур'єру при доставці.
- На сторінці доставки повинні бути вказані всі можливі пункти видачі, розписана послуга доставки кур'єром (якщо є), детальна інформація про терміни доставки і її вартість. І форма зворотного зв'язку – нехай користувач поставить своє запитання, якщо воно в нього є, а не йде шукати відповідь на іншому сайті.
- Опишіть свій сервіс – платний він або безкоштовний, на яких умовах можна користуватися і в які терміни.
- Гарантія – чи є вона, скільки діє, у яких випадках.
- Умови повернення – розкажіть детально, на яких підставах користувач може повернути товар, додайте витяги з загальноприйнятих документів.
-
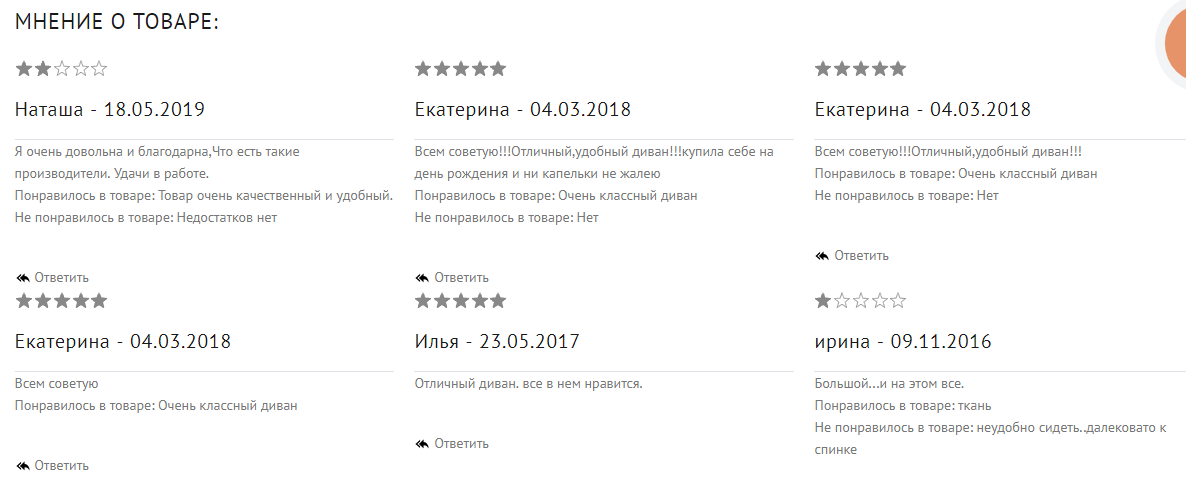
Відгуки. Відгуки. І ще раз відгуки
«Ой, як почнуть там конкуренти писати», – чуємо ми часто. Цю проблему легко вирішує модерація відгуків перед їхньою публікацією на сайті, але відгуки повинні бути:
- не тільки про компанію, а й конкретний товар / послугу;
- з можливістю оцінки зірочками;
- на сайті має бути окрема сторінка з відгуками, блок з відгуками повинен виводитися на всіх сторінках, а також на кінцевій сторінці товару.
-
Ціни
Так, і в XXI столітті ми всеі ще говоримо про важливість додавання цін на сайт, тому що все ще стикаємося з тим, що цього не роблять. У вас вартість прив'язана до курсу долара / євро? Тоді передбачте модуль, який конвертуватиме ціну в необхідну валюту, виходячи з курсу. У вас часто змінюються ціни, і щоразу корегувати кожен товар довго? Передбачте імпорт через файл.
Зручно має бути не вам, а вашому клієнтові, тому що саме він збільшує ваш прибуток:
- Ціна повинна бути на сайті помітною (крупнішою за основний текст, виділена кольором).
- На акційні товари повинна бути вказана і стара, і нова ціна, причому як у прев’ю товару, так і на кінцевій сторінці.
- Якщо ціну ви все-таки не вказуєте, то розкажіть користувачеві, чому (наприклад: «Товар знято з виробництва», «Товару немає в наявності») і дайте рекомендацію уточнювати ціну у менеджера.
-
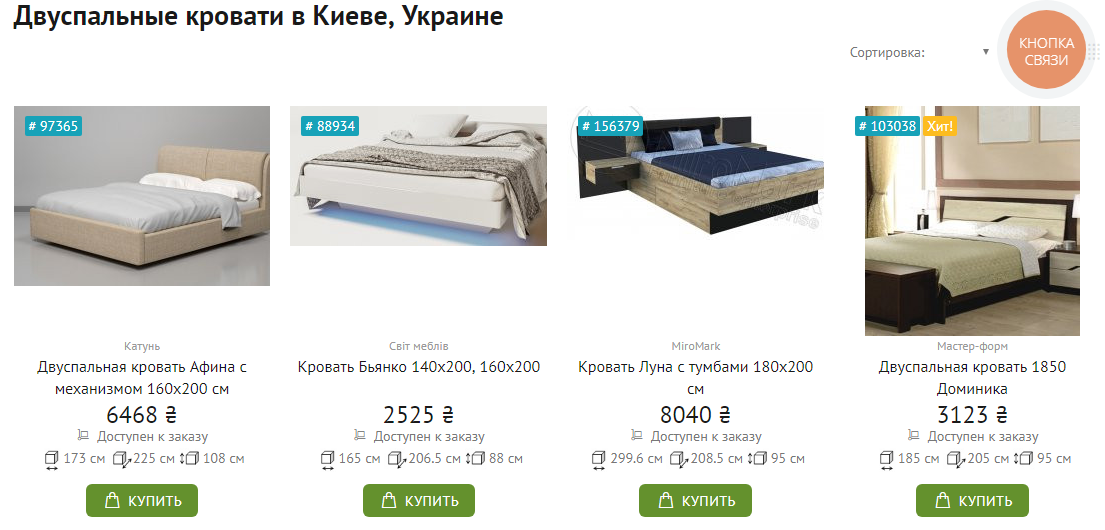
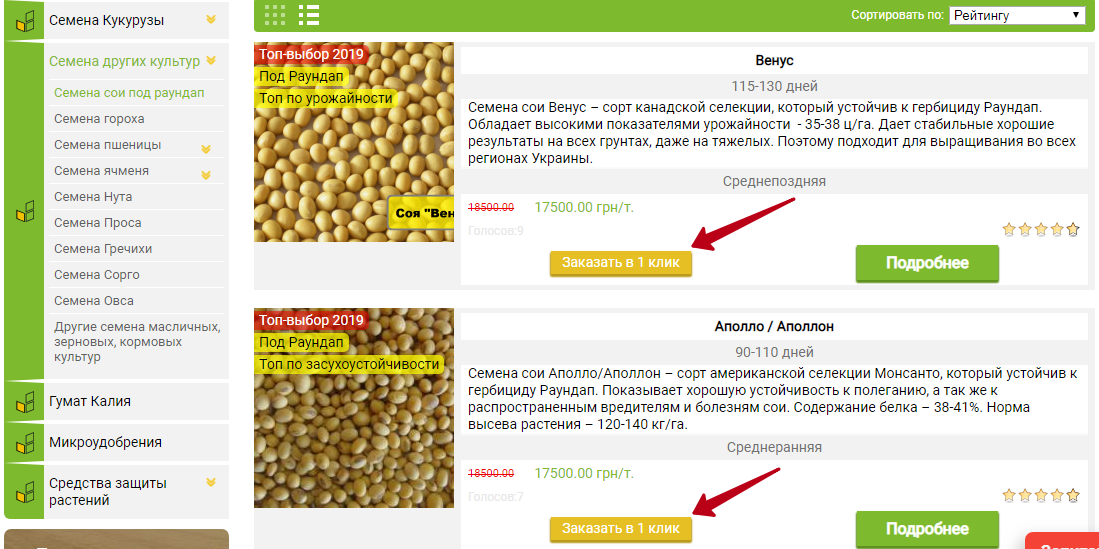
Можливість купити або замовити з прев’ю товару
У прев’ю товару працюють фото, назва, ціна (акційна і актуальна), кнопка дії. В інтернет-магазинах нерідко, щоб додати товар до кошика, потрібно або зареєструватися на сайті, або заповнити якісь форми. Але дуже часто користувач заходить на сайт, бажаючи купити один товар. Добре б передбачити для цього кнопку «Купити в 1 клік», де все, що потрібно користувачеві, – залишити номер телефона. Конверсія виросте, гарантуємо.
-
Онлайн-чат, де менеджери дійсно online
Користувач зайшов на сайт у пошуку товару, у нього виникли запитання, телефонувати він не хоче, робити замовлення теж (адже все ще сумнівається в чомусь) – користувач вийшов із сайту, якщо у вас немає онлайн-чату.
А якщо він може оперативно отримати відповіді на питання, йому це сподобається, і цілком імовірно, замовлення буде вашим.
-
Пошук
Якщо у вас не 3 товари, вам варто передбачити пошук. Що важливо знати про нього:
- Рядок пошуку товару розташуйте в хедері.
- Повинна бути можливість відфільтрувати результати пошуку (за ціною, за алфавітом, за популярністю).
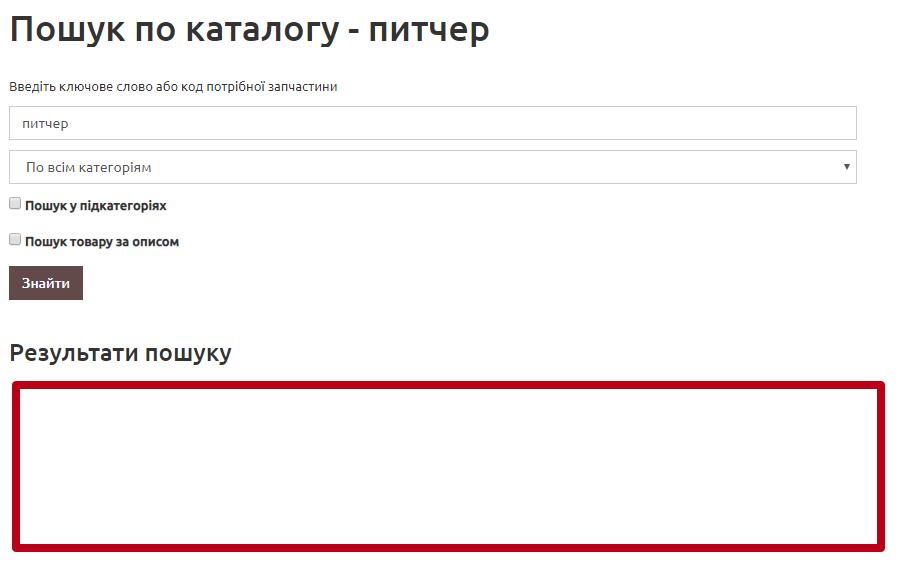
- Якщо за запитом не були знайдені відповідності, не давайте користувачеві сторінку з одним рядком тексту. Запропонуйте йому щось ще, наприклад: «За вашим запитом ми нічого не знайшли, але можемо запропонувати вам схожі товари» і нижче – каталог товарів.
Приклад того, як робити не варто – результат пошуку порожній.
-
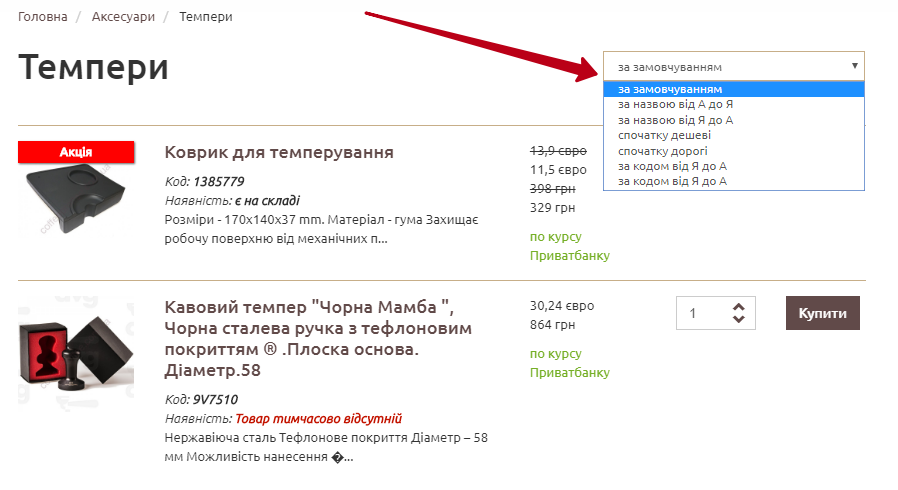
Сортування
- За зростанням ціни.
- За зменшенням ціни.
- За алфавітом.
- За популярністю.
Невеликий лайфхак: нехай за замовчуванням усі товари видаються на сторінках категорій за принципом «від меншої ціни до більшої». Товари однієї і тієї ж категорії можуть мати велику різницю в ціні – не бентежте користувача занадто високою. Покажіть, що у вас широкий асортимент.
-
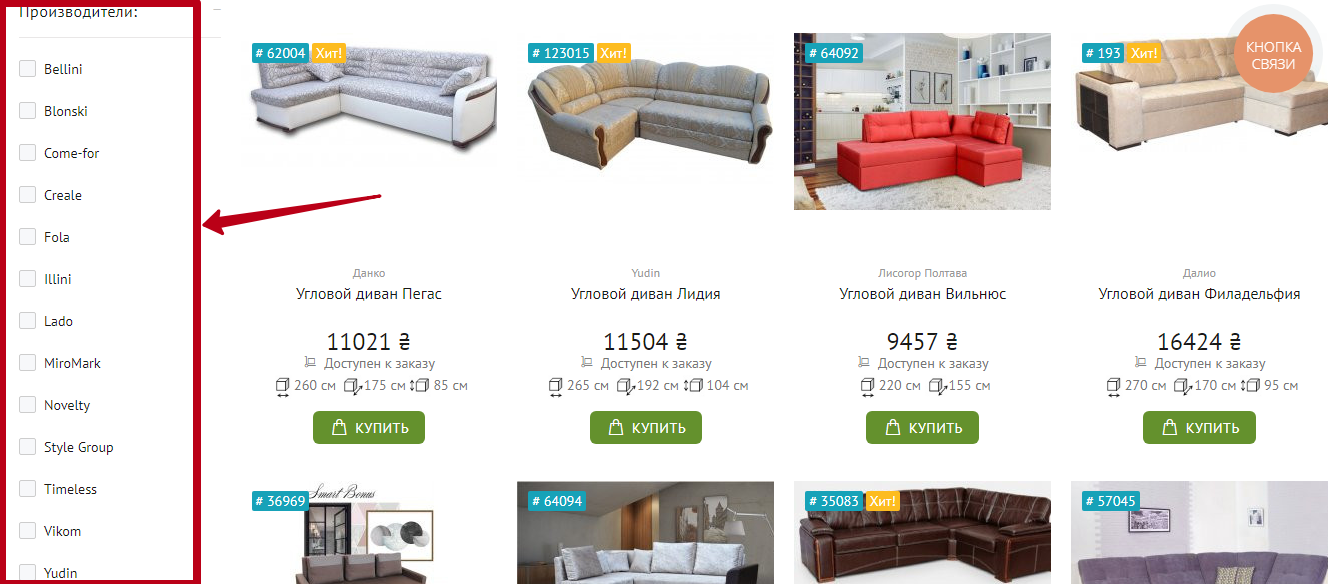
Фільтри
На сайті має бути можливість відфільтрувати товари за ціною, виробником, основними характеристиками. А щоб це було максимально зручно:
- вибудуйте всі значення фільтрів в алфавітному порядку;
- якщо це цифри, то нехай вони йдуть за зростанням;
- після вибору значення фільтрів нехай товари сортуються автоматично, без необхідності натискання на додаткову кнопку;
- додайте можливість згорнути якісь фільтри – це дрібниця, але вона робить ваш сайт більш зручним.
-
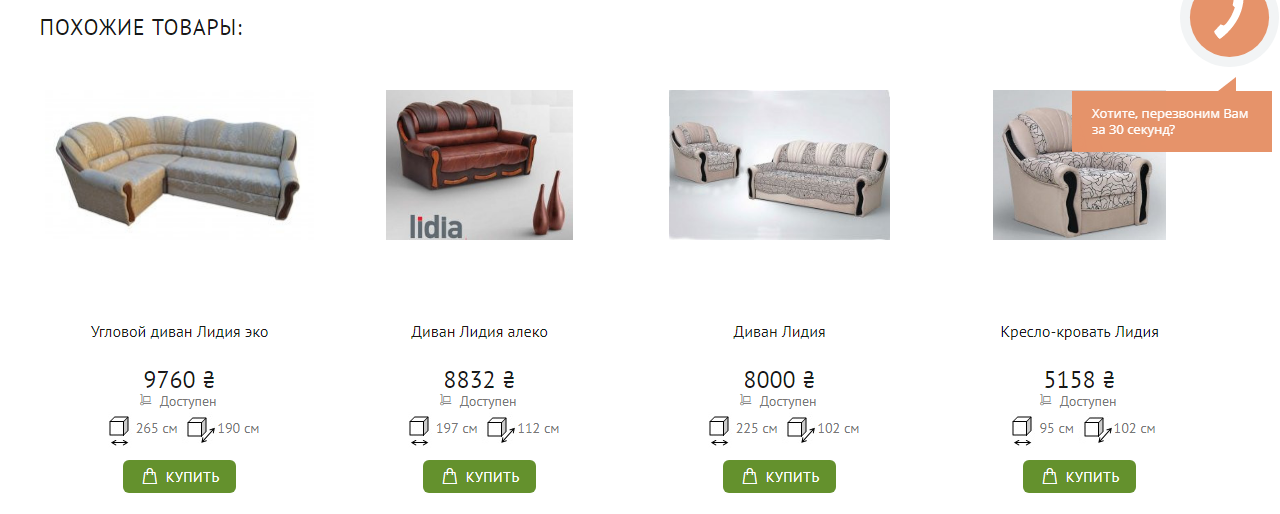
Блоки «Схожі товари», «З цим товаром купують», «Нещодавно переглянуті»
- Нехай ці блоки містяться на всіх кінцевих сторінках товарів, а блок «Копія» можна вивести і на сторінки категорій.
- Блок «Схожі товари» може містити товари тієї ж категорії з певним діапазоном цін.
- Блок «З цим товаром купують» – це можливість підштовхнути користувача купити більше одного товару. Ретельно продумайте, які товари в нього виводити.
- Блок «Копія» повинен відображати ті товари, які користувач уже дивився, можливо, він знову захоче до них повернутися.
-
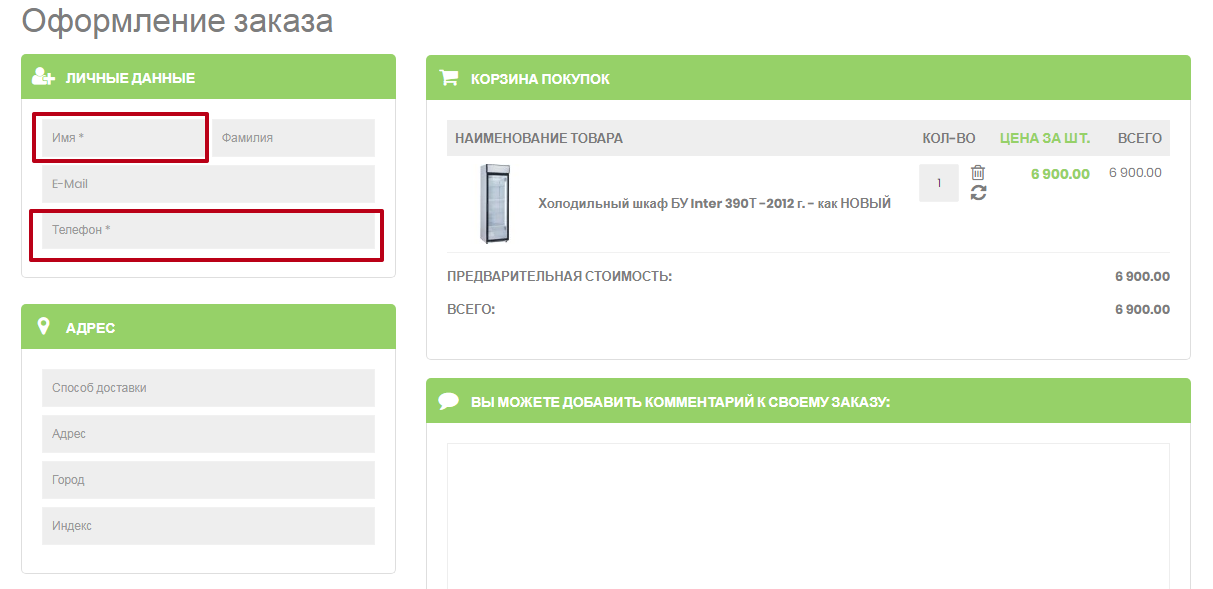
Мінімум полів для заповнення
Фахівці СПРАВА знають із досвіду: вам набагато зручніше працювати, коли користувач залишив усі свої контактні дані – від імені до номерів телефонів трьох найближчих родичів на випадок, якщо він не відповість. Але ми говоримо про підвищення конверсії, а отже, маємо бути клієнтоорієнтованими.
- Залиште тільки найважливіші поля: ім'я, телефон, можливо, email і поле, де користувач може залишити додаткове повідомлення.
- Допускаються 2 варіанти: коротка і розширена форма, але залиште користувачеві вибір.
- Якщо є додаткові для заповнення поля, поясніть користувачеві, навіщо вам ця інформація. Наприклад: «Якщо ви зазначите свою адресу відразу, це значно пришвидшить доставку».
- Якщо все ж полів для заповнення багато, об'єднайте їх у групи і дайте назви кожній з них.
- Якщо якісь поля обов'язкові для заповнення, додайте підказку, що вони повинні бути заповнені.
- Після натискання на кнопку «Надіслати» не варто надсилати поштою лист із вдячністю, але точно варто оповістити користувача фразою «Дякуємо за ваше замовлення / звернення. Наш менеджер зв'яжеться з вами протягом N годин / хвилин».
Обов’язкових полів – два, всі поля згруповані, і в кожної групи є назва
-
Карта
Додайте наскрізний блок із картою на всіх сторінках сайту, не змушуйте користувача шукати по сайту, де ж розташований ваш офіс. Немає офісу? Додайте карту з геомітками пунктів видачі товару.
-
Різноманітний контент
Просто тексту вже давно недостатньо:
- Якісний фото- і відеоконтент приваблює користувача і змушує його замовити саме у вас.
- Блок із перевагами розповість, у чому ви кращі за конкурентів.
- Блок з етапами оформлення замовлення зніме безліч запитань.
8 додаткових порад з підвищення конверсії:
Нижче – важливий список, безпосередньо не пов'язаний з usability, але він допоможе вам досягти більш високої конверсії.
- Аналізуйте ринок і конкуренцію цін.
- Створюйте унікальну пропозицію.
- Постійно моніторте список найпопулярніших сторінок сайту і перевіряйте, чи достатньо на них грамотного контенту.
- Працюйте над репутацією – йдеться не тільки про відгуки на сайті, а й на незалежних майданчиках. І пам'ятайте, що негатив не потрібно видаляти, з ним потрібно працювати.
- Встановіть call tracking – відстежуйте кількість дзвінків, скільки з них перетворюються на замовлення, скільки залишаються без відповіді.
- Працюйте з відділом продажів – замовлення на сайті ще не означає реальну покупку. Це лише говорить про те, що людина готова до неї, тепер справа за вашими співробітниками.
- Продумуйте систему лояльності для ваших постійних клієнтів.
- Є залишки товарів? Саме час розробити акційну пропозицію під них!
Вам здається, що все це ви вже десь чули? Але те, що здається дрібницею, може значно вплинути на конверсію вашого сайту і принести більше прибутку. Сайт – це не просто місце для розміщення інформації, це прямий провідник між вами і вашими покупцями. Прагнучи постійно його поліпшувати, ви покращуєте ваші взаємини з клієнтами, а отже, працюєте над зростанням вашого бізнесу. Всім продажів!
Наша команда має великий досвід роботи в різних сферах, в тому числі у просуванні сайтів в сфері сільського господарства.